Role: UX/UI Designer
Tools: Sketch, Figma, InVision, Adobe Illustrator
Platform: iOS
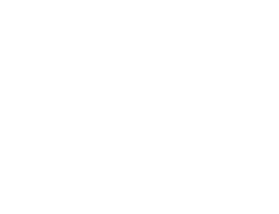
Food waste in Canada is a prevalent problem. Nearly half of all fruit and vegetables produced are wasted, with the average household in Toronto discarding over 275 kg of food annually. The reasons for such a high amount of waste are as follows:

Secondary Research
To explore the scope of the problem and determine potential areas of opportunity, the team carried out secondary research on the nature of consumer food waste in Canada. From our research, we found while the grocery store supply chain is the cause of food waste, their methods and strategies are directly correlated to consumer perception and lack of awareness in food preservation and waste. Therefore, the team decided that the solution should aim to improve consumer awareness on household food waste and reduce overbuying/double buying.
80
20
36
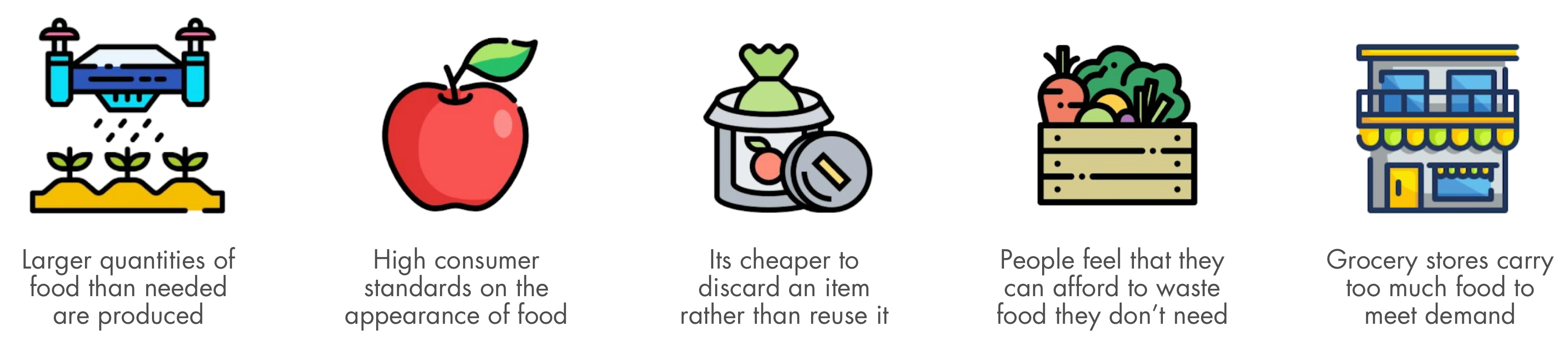
Experience Map
To see how the problem of food waste actually translates into a real life experience, the team decided to map out a general grocery shopping trip. From here, we were able to narrow down areas of opportunity and explore where a solution can best fit into the problem space.

Interview Insights
To further explore areas of opportunities and user pain points, the team conducted user interviews to better gauge the behaviours of different grocery shoppers. From these interviews we gathered three major insights:
Generally, people value quality over price when grocery shopping.
People value speed and convenience more than higher costs.
People are aware that food waste is a major issue, despite partaking in it.
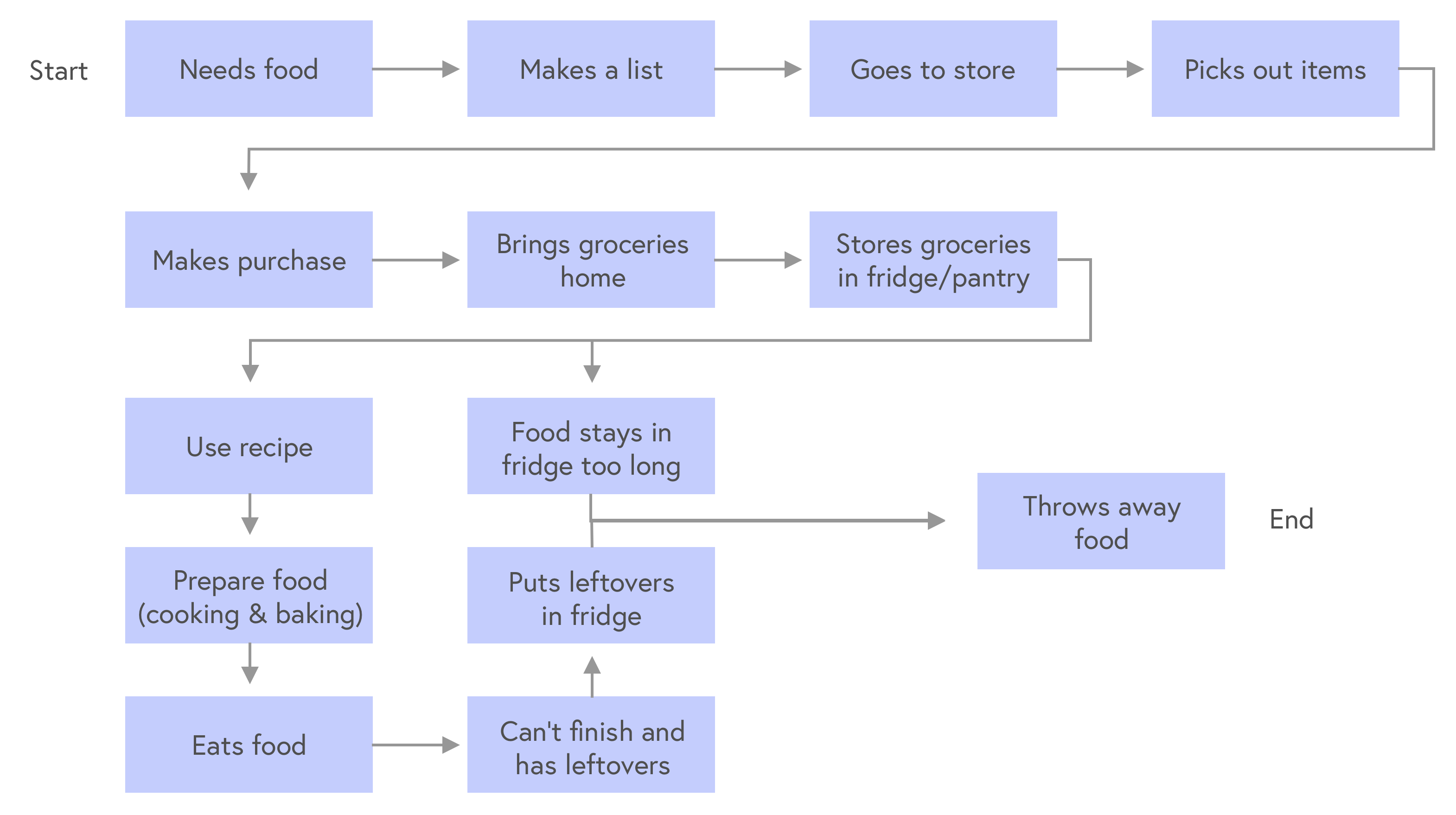
Project Goals & HMW
With our insights from user interviews and secondary research, the team began exploring potential problems our solution should aim to resolve. To cast as wide a net as possible, each team member came up with several HMW questions which were then organised into common themes.

We then dot-voted on what we felt were the primary HMWs and mapped them out on our experience map. After that, we decided on a singular HMW statement to focus our solution implementation on.

Primary Persona
Before we developed a solution, the team developed a persona, John Stark, to better clarify user behaviours and motivations. We based our persona on a young urban dweller who enjoys cooking. This not only captures the behaviours of our ideal user, but also allows us to begin gathering potential users for our prototype testing later in the sprint.

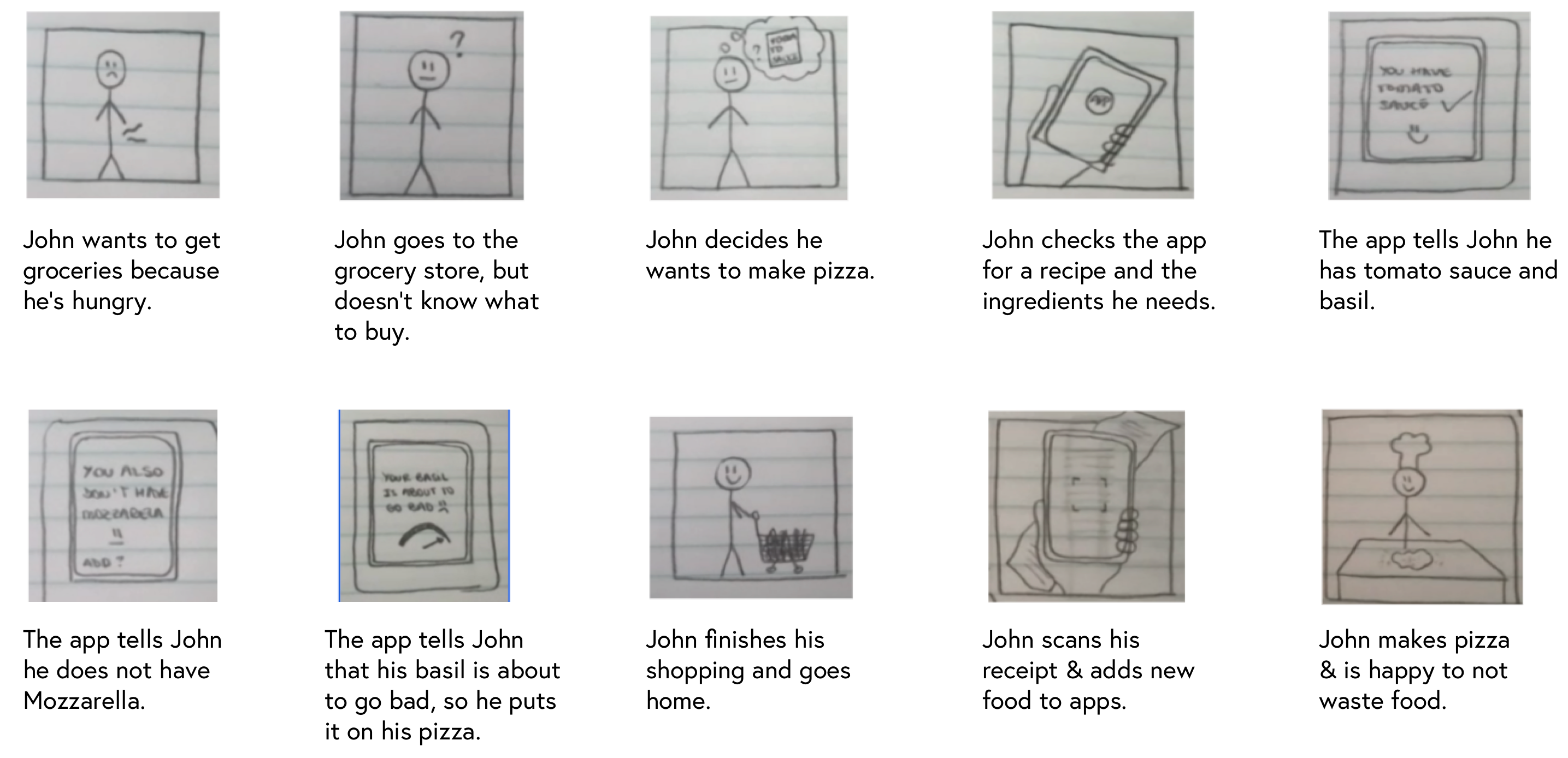
Storyboard
To further explore how John’s pain points translate to a real life experience and our HMW statement, the team developed a storyboard narrating John’s journey to buy groceries.

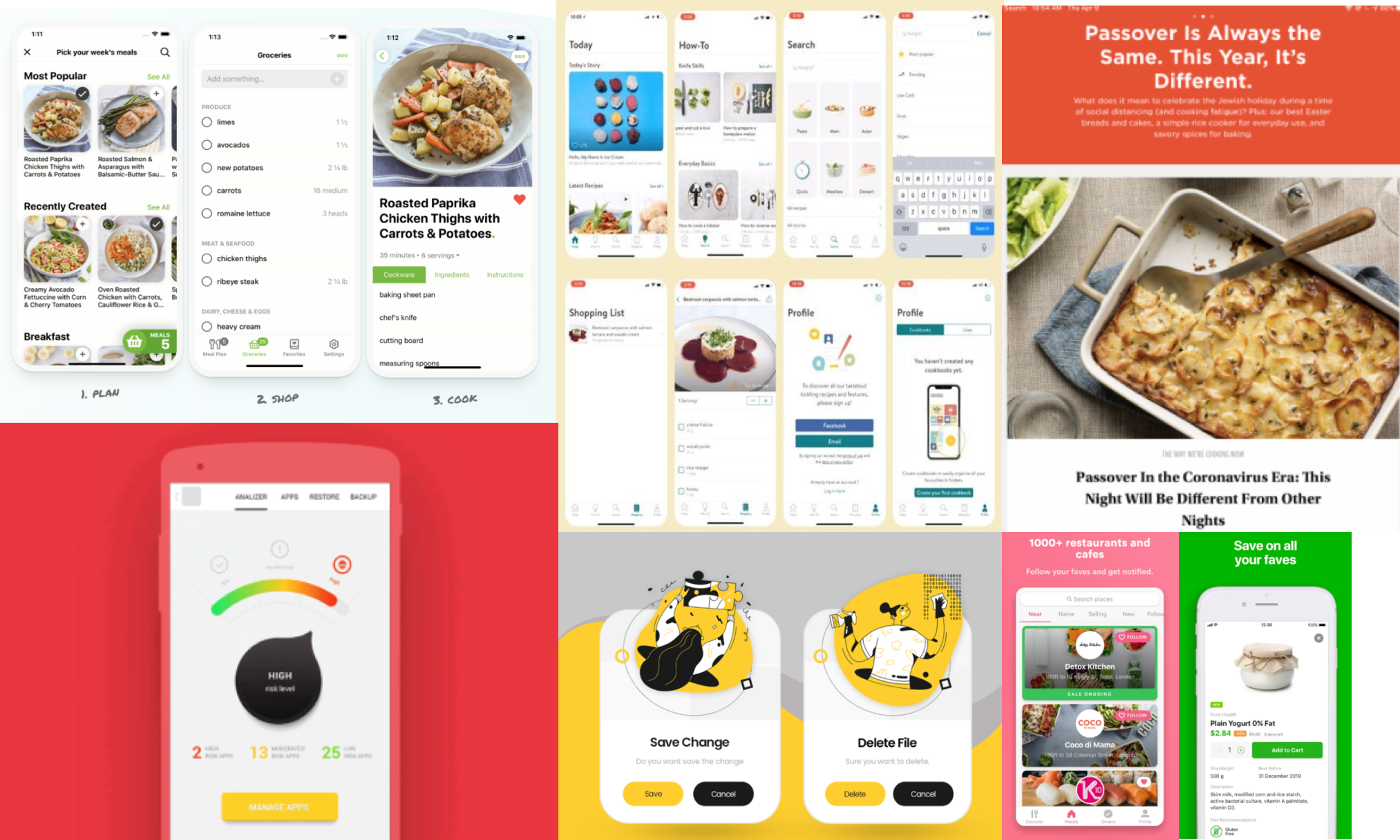
Inspiration

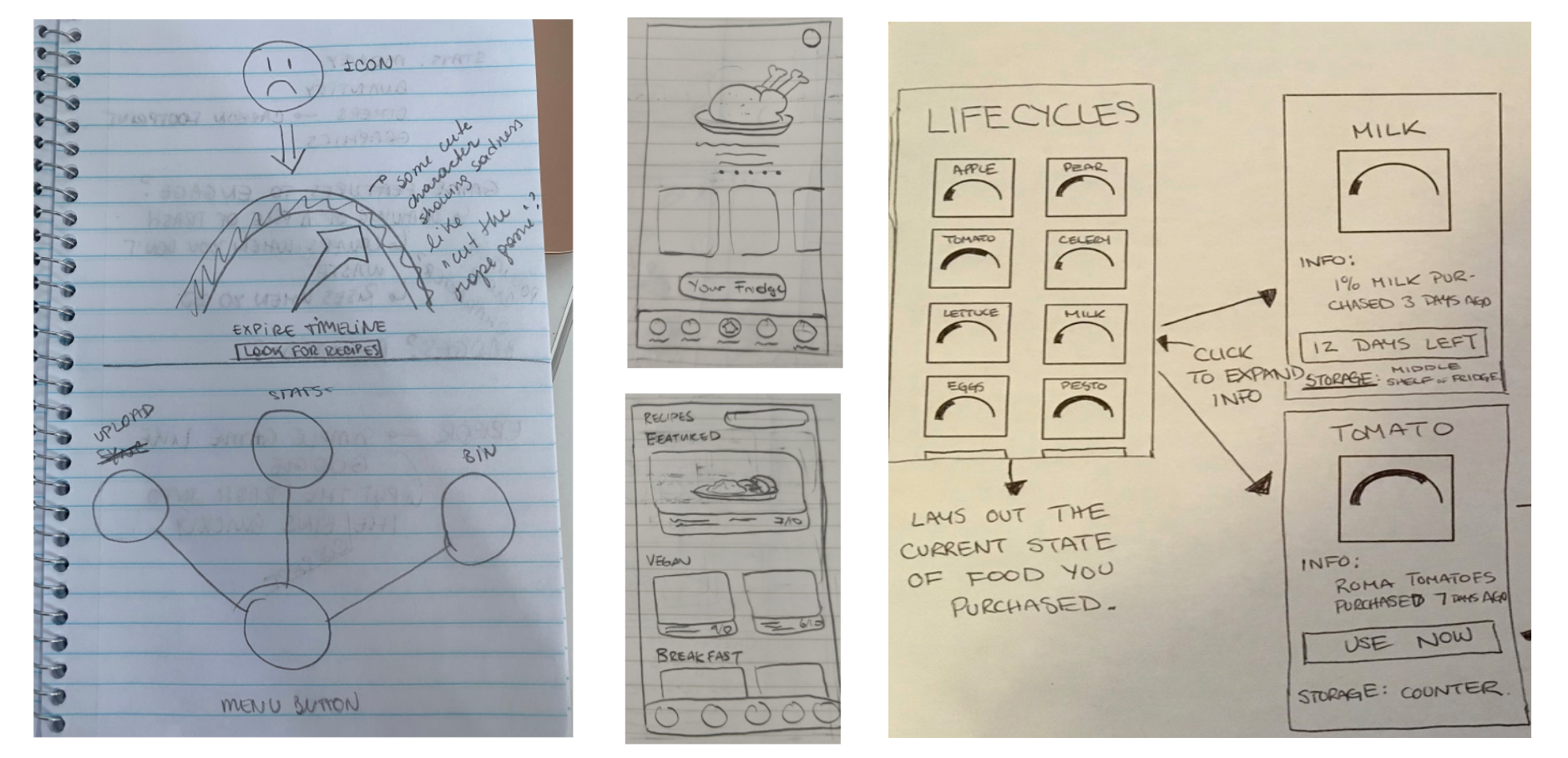
Solution Sketches
After gathering inspiration, the team developed a concept sketch and presented it to the team. The team then dot-voted on which features and layouts to move forward with. This helped us ideate and expand on the visual identity and flow of our prototype while ensuring we stayed on the same page.

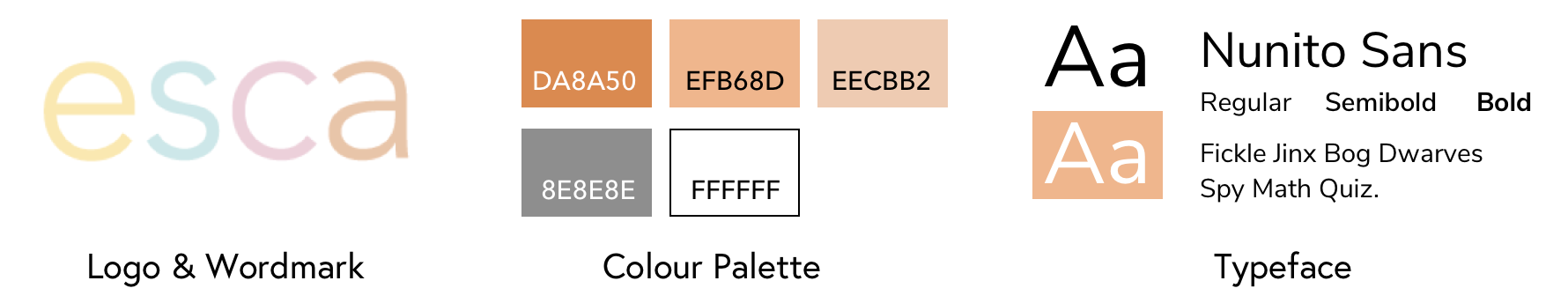
Visual Identity
To ensure that our design, colours, and fonts were consistent, the team utilized a simple branding guide. The team also developed a simple wordmark and splash screen to serve as a benchmark for the mood and emotion we wanted to convey.

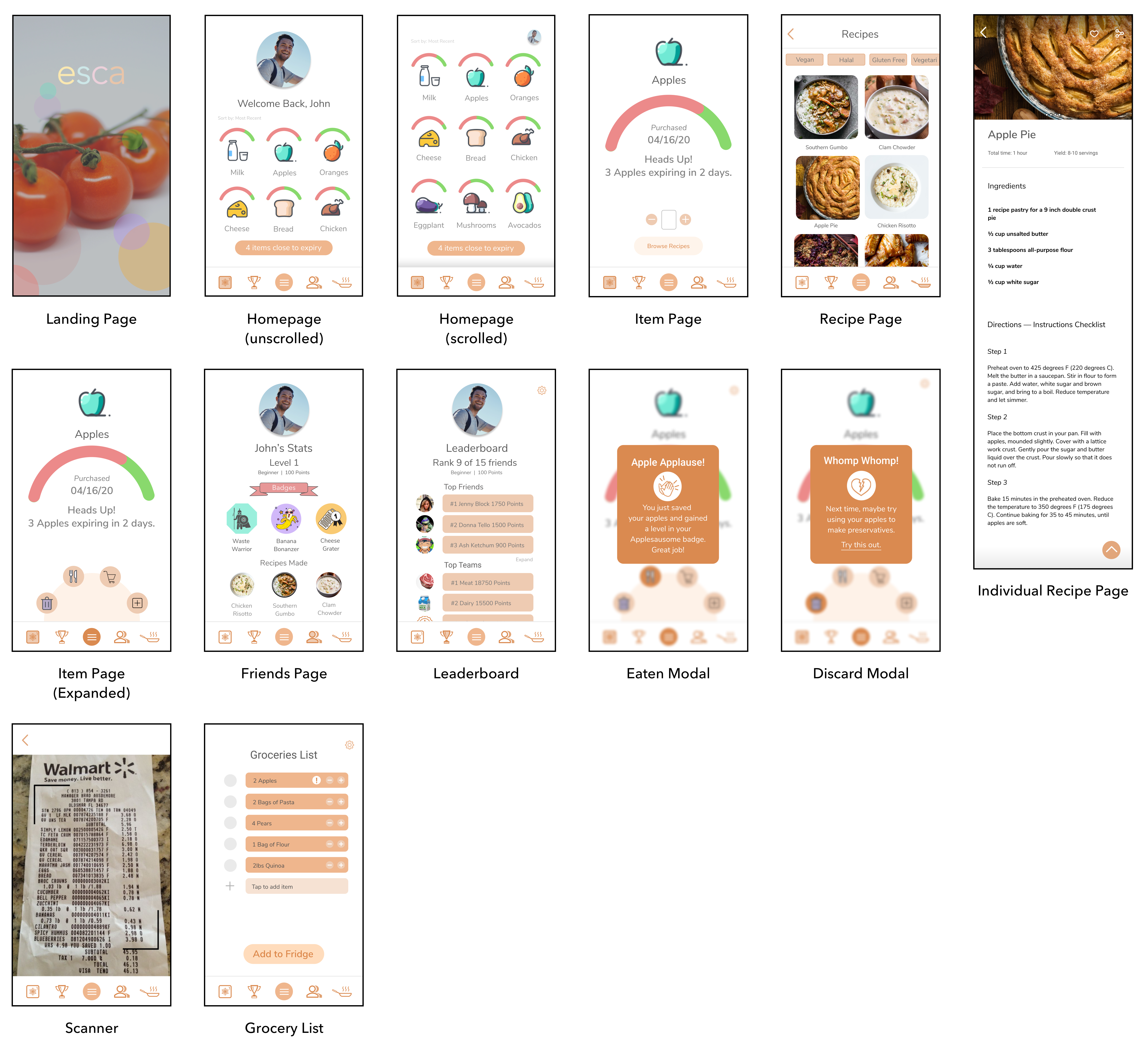
User Prototype
With a visual identity established, we then designed a prototype with the task flow of checking recipes for apples and eating them to gain a badge. Additional features that aren’t within the task flow include a scanner feature to add items, a leaderboard to add a competitive aspect, and a grocery list to allow users to plan ahead for shopping.

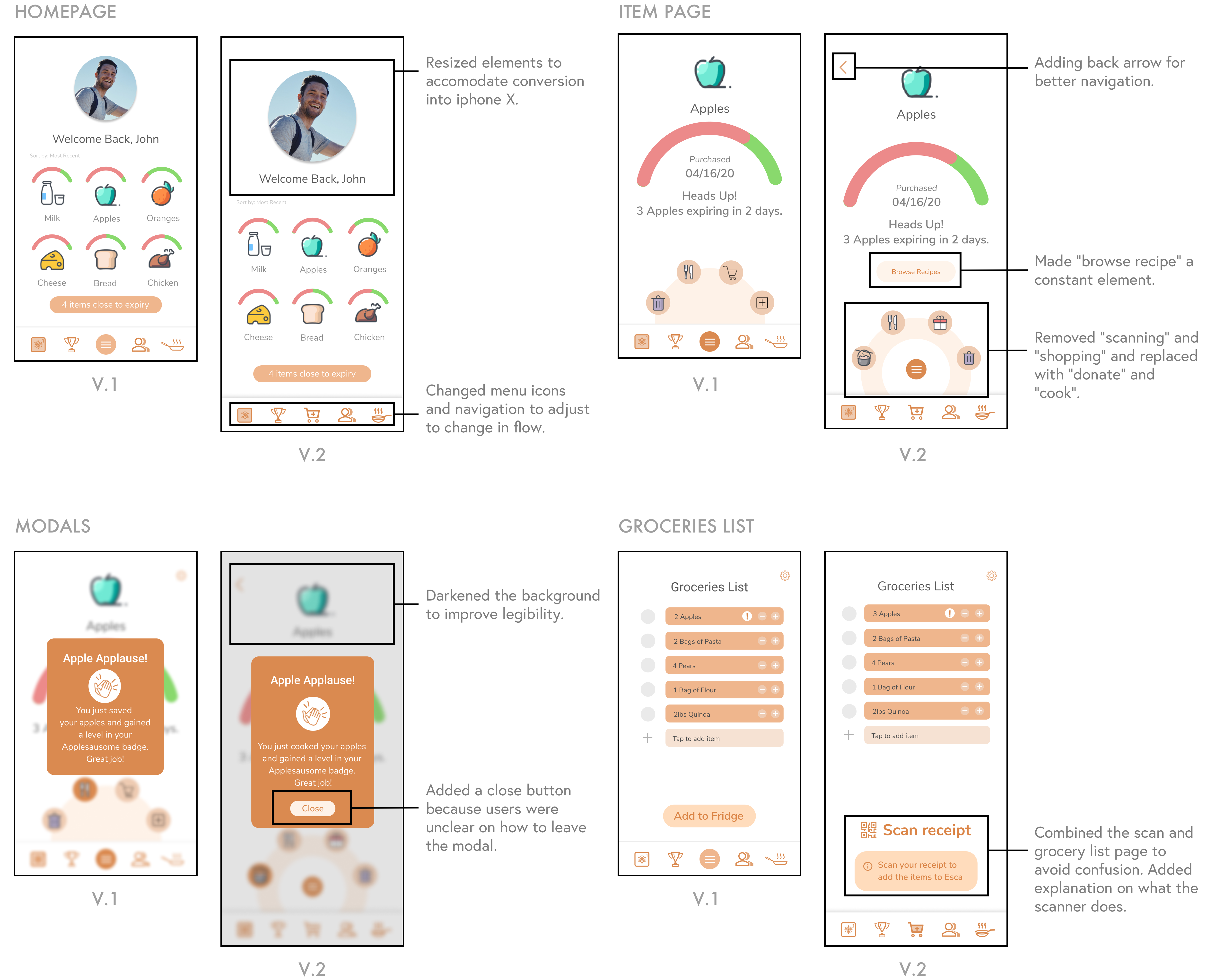
User Testing & Iterations
After developing a prototype, the team performed one round of user testing to determine any aesthetic and usability issues. Based on the feedback of the tests, several adjustments were made to improve the flow and overall usability of the app.


Through one round of user testing and iterations we were able to produce our final prototype. The primary task flow is the process of checking in on the expiring apples, browsing recommended apple recipes, and implementing the apples into your meal to earn a badge.